این فرایند میبایست سمت سرور انجام بگیرد. بنابراین نباید داخل اپلیکیشنهای موبایل یا دسکتاپ شما فرایند دریافت توکن صورت بگیرد.
در صورتی که سرویس شما نیاز دارد از کاربران پیپینگ دسترسی بگیرد تا از API های پرداخت، فاکتور و … از جانب آنها استفاده نماید، نیاز دارید تا پس از معرفی و ساخت یک توکن oAuth2.0، مراحل زیر را برای دریافت دسترسی از کاربر برای دریافت توکن طی کنید.
ذخیره شناسه لاگ پیپینگ برای پشتیبانی بهتر
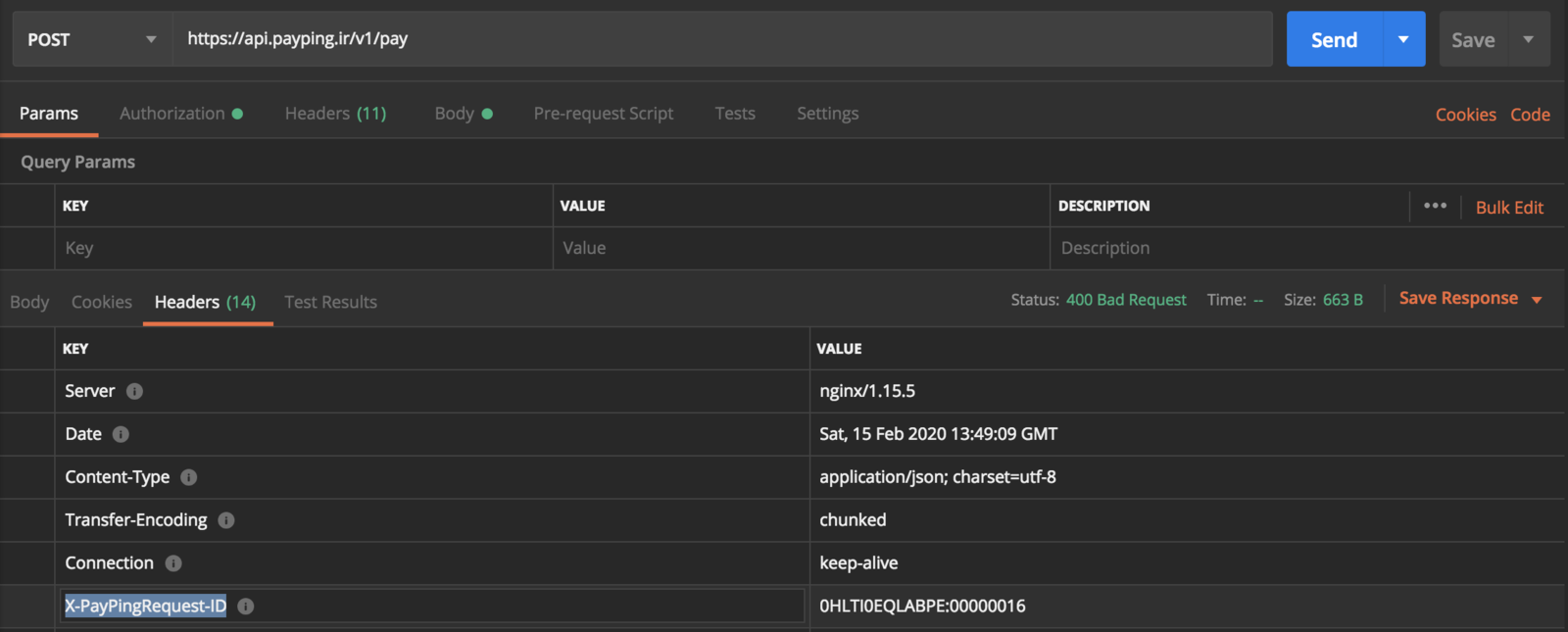
در هر درخواست REST که به پیپینگ ارسال میکنید در پاسخ هر کدام هدری با نام X-PayPingRequest-ID وجود دارد که در صورت ذخیره کردن این شناسه در دیتابیس خود میتوانید در صورت وجود مشکل با دادن این شناسه به پشتیبانی فنی بهتر کمک کنید. نمونه آن در عکس زیر در POSTMAN نشان داده شده است.

دریافت client-id و client-secret
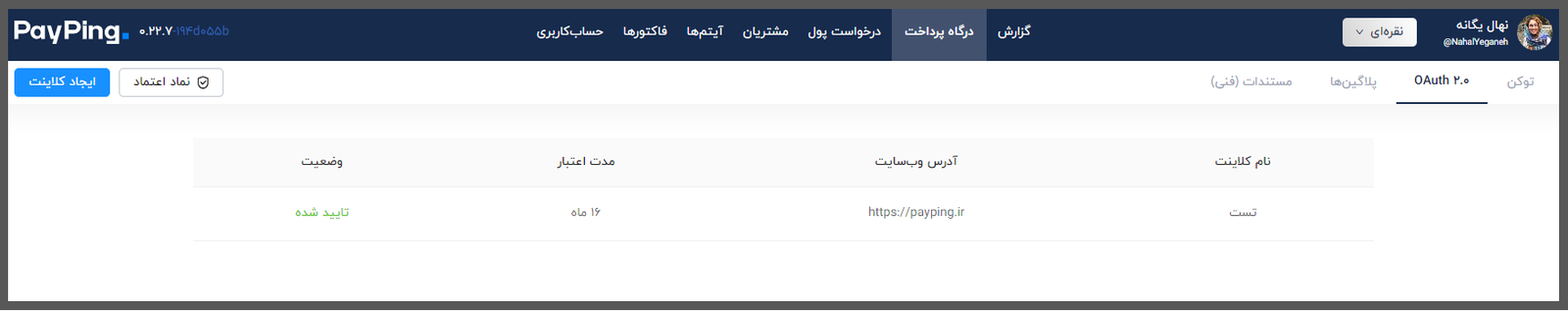
ابتدا به [بخش درگاه پرداخت] در پنل شخصی خود بروید و از منوی بالا oAuth2.0 را انتخاب کنید. بر روی گزینه “ایجاد کلاینت” کلیک نمایید.
برای دریافت توکن فرم را تکمیل کنید به راهنمای هر فیلد توجه کنید و client-id و client-secret اپلیکیشنتان را دریافت کنید.

دریافت دسترسی OAuth2
در پیپینگ از AuthorizationCode with PKCE به عنوان oAuth flow اصلی احراز هویت استفاده میشود. برای دریافت توکن به این روش مراحل زیر به ترتیب انجام میشود:
1. ساخت Code Verifier:
ابتدا شما نیاز به تولید و ذخیره یک Code Verifier دارید. برای این منظور میتوانید از قطعه کد زیر استفاده کنید حداقل ۳۲ کاراکتر و حداکثر ۶۴:
} function base64URLEncodestr
return str.toString('base64')
('-' ,g/+\/)replace.
('-' ,g//\/)replace.
('-' ,g/=/)replace.
{
;var verifier = base64URLEncode(crypto.randomBytes(32))
CodeVerifier را برای استفاده در مراحل بعدی باید برای هر کاربر ذخیره کنید.
2. ساخت Code Challenge:
در این مرحله با استفاده از Code Verifier که در مرحله قبل ساخته شده، یک Code Challenge ساخته که از آن به عنوان پارامتر ارسالی در درخواست احراز هویت استفاده میشود.
} (function sha256(buffer
;()return crypto.createHash('sha256').update(buffer).digest
{
;((var challenge = base64URLEncode(sha256(verifier
برای مشاهده این روند در زبانهای مختلف می توانید به مخزن این بخش در گیت هاب مراجعه کنید.
3. دریافت Authorization Code:
در قدم اول برای شروع روند دریافت Authorization code، باید کاربر را روی مرورگر به این آدرس هدایت کنید.
?https://oauth.payping.ir/connect/authorize
&scope=SCOPES
&response_type=code
&client_id=YOUR_CLIENT_ID
&code_challenge=CODE_CHALLENGE
&code_challenge_method=S256
&redirect_uri=https: //YOUR_CALLBACK_URL
state=YOUR_CUTOM_VALUEتوضیح مقادیر ارسالی:
* `scope` : حوزههای دسترسی که شما برای احراز هویت به آن نیاز دارید. شما در درخواست خود میتوانید از حوزههای توضیح داده شده در بخش بعدی بنا به نیاز خود ارسال کنید. برای ارسال چند scope از فاصله بعنوان جدا کننده استفاده می شود.
* `response_type` : این مقدار نمایشدهنده نوع پاسخگویی به درخواست شما میباشد. در اینجا بنا به درخواست شما همیشه باید مقدار code بگیرد.
* `client_id` : مقدار کلاینتآیدی اپلیکیشن شما میباشد. برای پیدا کردن این مقدار به کنسول توسعهدهندگان مراجعه کنید.
* `redirect_uri` : آدرسی که پس از احراز هویت، مرورگر کاربر به آن هدایت میشود. مقدار Authorization code در Url داخل پارامتر code موجود میباشد. همینطور باید در نظر داشته باشید که این آدرس باید در کنسول توسعهدهندگان هنگام ثبت این اپلیکیشن مشخص شده باشد.
* `code_challenge` : مقداری که در گام قبلی از Code Verifier بدست آمده.
* `code_challenge_method` : متدی که با آن challenge ساخته میشود که در اینجا باید از S256 استفاده کنید.
* `state` : پارامتر دلخواه که در صورت پر شدن همین مقدار در صفحه callback با querystring به نام state به شما بازگشت دادمیشود. بطور مثال میتوانید این مقدار را با نام کاربری کاربر در سرویس خود پر کنید تا هنگام بازگشت به سایت شما بتوانید تشخیص دهید توکن دریافتی برای کدام کاربر شماست.
مقدار `redirect_uri` باید همیشه به شکل Decode شده باشد.
scope ها:
* `openid` – اجباری برای تمام درخواستها
* `profile` – دسترسی مرتبط با تمام اطلاعات یک کاربر
* `email` – دسترسی به مشاهده ایمیل
* `nationalcode` – دسترسی به مشاهده کدملی کاربر
* `birthday` – دسترسی به مشاهده تاریخ تولد کاربر
* `shaba` – دسترسی به مشاهده شبای بانکی کاربر
* `phone` – دسترسی به مشاهده شماره تماس کاربر
* `pay:read` – دسترسی فقط خواندنی در سرویس پرداخت
* `pay:write` – دسترسی نوشتن و تغییرات در سرویس پرداخت
* `product:read` – دسترسی فقط خواندنی در سرویس آیتمهای مالی
* `product:write` – دسترسی نوشتن و تغییرات در سرویس آیتمهای مالی
* `invoice:read` – دسترسی فقط خواندنی به سرویس فاکتور ها
* `invoice:write` – دسترسی نوشتن و تغییرات در سرویس فاکتور ها
* `upload:write` – دسترسی مرتبط با سرویس بارگذاری فایلها
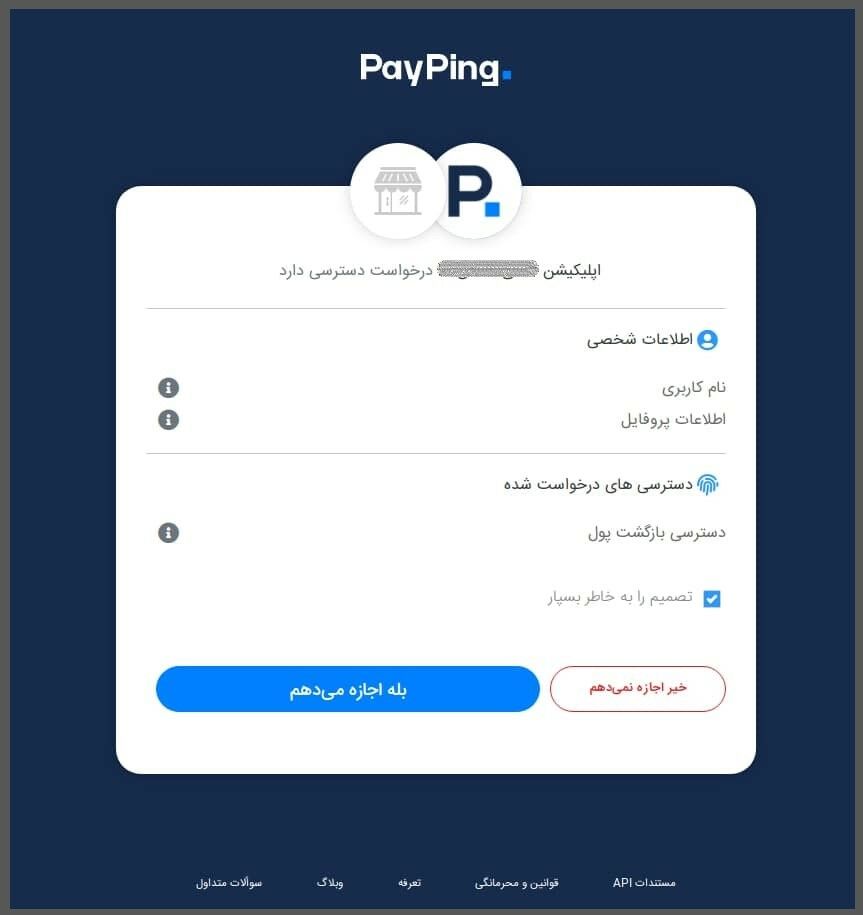
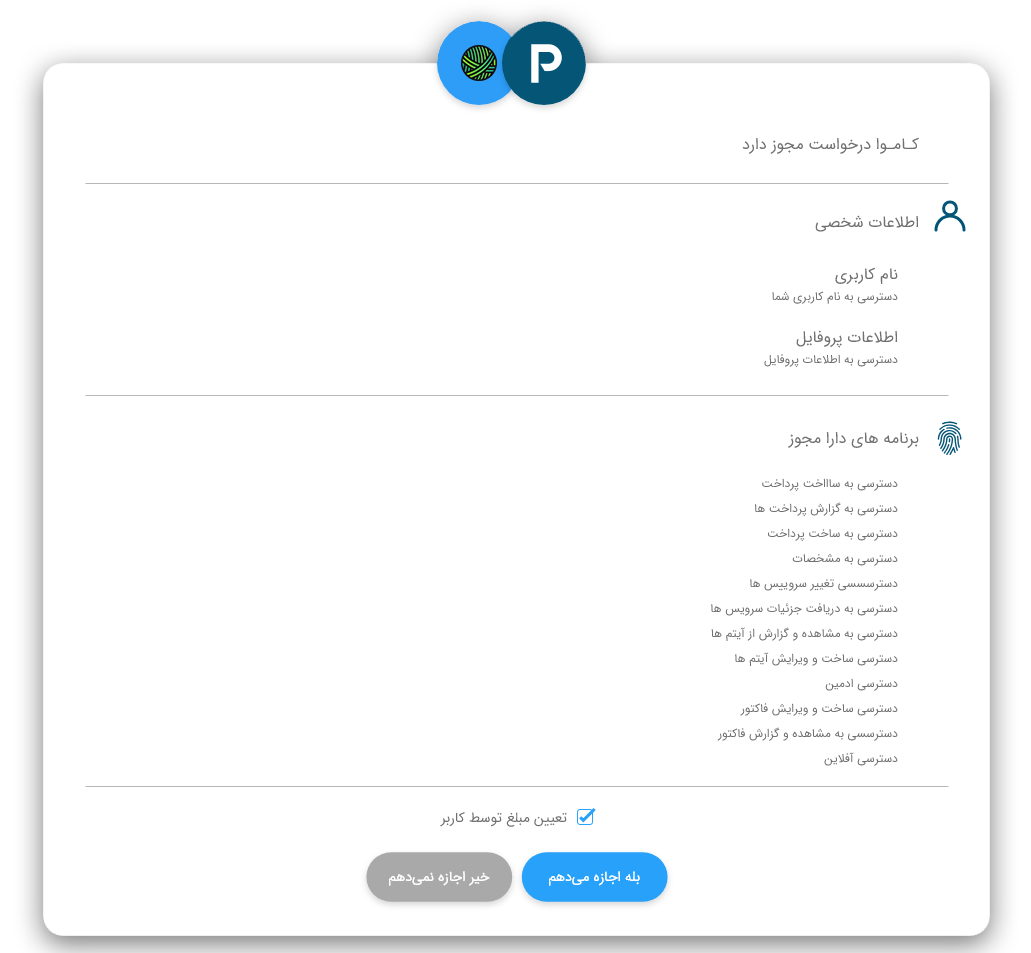
4. دریافت اجازه دسترسی از کاربر:
پس از اینکه کاربر لاگین میکند به کاربر سطح دسترسیهایی که لازم دارد نمایش داده میشود و پس از تایید به آدرسی که شما بعنوان returnUrl دادهاید به همراه code و البته مقدار state اگر در مرحله قبلی پر کرده باشید هدایت میشود.
با استفاده از state شما میتوانید تشخیص دهید این code متعلق به کدام کاربر در سرویس خودتان میباشد. مقدار آن را با کلیدی یکتا که در سمت خودتان تعریف شده در مرحله قبل پر نمایید.


5. دریافت Access Token
در این مرحله میبایست با استفاده از code که در مرحله قبل دریافت کردید، درخواست جدیدی برای دریافت Access token ارسال کنید. شما با این Access token میتوانید از وبسرویسهای مختلف پیپینگ استفاده کنید.
به آدرس زیر یک درخواست POST از نوع form-data با پارامترهای نمایش داده شده زده میشود:
باید حتما داخل header درخواست مقدار `Content-Type` برابر با `application/x-www-form-urlencoded` باشد.
'curl --location --request POST 'https://oauth.payping.ir/connect/token
'form 'grant_type=authorization_code--
'form 'client_id=YOUR_CLIENT_ID--
'form 'client_secret=YOUR_CLIENT_SECRET--
'form 'code_verifier=YOUR_GENERATED_CODE_VERIFIER--
'form 'code=YOUR_AUTHORIZATION_CODE--
'form 'redirect_uri=YOUR_REDIRECT_URL--
پارامترهای ارسالی:
* `grant_type` : این مقدار باید برابر با واژه authorization_code باشد. (grant_type=authorization_code)
* `client_id` : مقدار Client Id اپلیکیشن شما که در کنسول توسعهدهندگان دریافت کردید.
* `client_secret` : مقدار Client secret اپلیکیشن ما که از کنسول توسعهدهندگان دریافت کردهاید.
* `code` : مقدار Authorization code که در گام قبلی دریافت کردید.
* `code_verifier ` : مقدار Code Verifier که در گام اول ساخته و ذخیره کردهاید.
* `redirect_uri` : مقدار آدرس بازگشتی که در گام اول برای دریافت Authorization code ارسال کردهاید.
در پاسخ یک json با فرمت زیر دریافت میکنید:
}
,"access_token": "USER_ACCESS_TOKEN"
,"expires_in": 3600
"token_type": "Bearer"
{در نهایت برای ارسال تمامی درخواستهای خود به سمت وبسرویسهای پیپینگ و احراز هویت آنها با دسترسیهای خواسته شده میبایست در Header خود مقدار Authorization را به صورت زیر ارسال نمایید:
'header 'authorization : bearer {ACCESS_TOKEN}' --نمونه کد برای زبانهای مختلف:
برای مشاهده نمونه کد این فرآیند میتوانید به [این مخزن بر روی گیتهاب] مراجعه کنید.
دریافت اطلاعات کاربر:
برای دسترسی به اطلاعات کاربر نیاز است شما در بخش سطح دسترسی scope ها ، موارد مورد نیازتان را از کاربر دسترسی بگیرید. scope های `profile` `email` `nationalcode` `birthday` `shaba` `phone` دسترسی هایی است که شما میتوانید از کاربر دریافت کنید. برای دریافت اطلاعات کاربر باید از متد زیر استفاده کنید:
curl -X GET
https://oauth.payping.ir/connect/userinfo
'H 'Authorization: Bearer ACCESS_TOKEN-
که پاسخ آن بسته به اینکه چه scope هایی دسترسی دارند بصورت زیر بصورت زیر میباشد:
}
,"username": "USERNAME"
,"نام" :"firstname"
,"نام خانوادگی" :"lastname"
,"profilepicture": "profile pic url"
,"email": "email@example.com"
,"email_verified": "True"
,".....phone": "0912"
,"phone_verified: "True"
,".....shaba": "IR000"
,"shaba_verified: "True"
,"....nationalcode": "0920"
,"nationalcode_verified: "True"
,"birthday": "1367/01/01"
,"birthday_verified": "True"
,"have_terminal": "True"
{
در نظر داشته باشید جهت شروع فعالیت، حتما میبایست ترمینال کاربر از سمت سامانه شاپرک تایید شده باشد. اگر کاربر حداقل یک ترمینال تایید شده داشته باشد، مقدار گزینه have Terminal ، برابر با True و در غیر از اینصورت برابر با False میشود.
دکمه ورود با پیپینگ:
برای استفاده از الگوی دکمه ورود با پیپینگ میتوانید فایل css زیر را در صفحه وارد کنید و از نمونه HTML آن برای نمایش دکمه استفاده کنید.
با دادن کلاس های `PayPingLoginDark` و یا `PayPingLoginLight` میتوانید تمهای تیره و روشن را برای سایت خودتان استفاده کنید.
کلاس تم لایت
<link rel="stylesheet" href="https://cdn.payping.ir/statics/paypingLogin.css">
<div class="pp-login-light">
<span class="pp-text">ورود با پیپینگ</span>
<span class="pp-icon"></span>
<div/>
“`
کلاس تم دارک
<link rel="stylesheet" href="https://cdn.payping.ir/statics/paypingLogin.css">
<div class="pp-login-dark">
<span class="pp-text">ورود با پیپینگ</span>
<span class="pp-icon"></span>
<div/>

مستندات API ها:
برای مشاهده تمامی مستندات API های پیپینگ به آدرس [docs.payping.ir] مراجعه کنید.
در صورت داشتن هرگونه سوال و نیاز به راهنمایی ، با پشتیبانی آنلاین سایت پیپینگ در ارتباط باشید.
به روز شده در: 1400/09/08